Scroll Magic, devenez magicien du scrolling
Préparez votre chapeau et votre baguette magique, en deux temps trois mouvement vous allez devenir un magicien de l’animation web.
Attirer des internautes sur sa page c’est bien, s’ ils y restent c’est mieux! Lors d’une visite, il est important de maintenir l’intérêt de l’internaute afin qu’il ne se lasse pas de scroller l’écran sous peine de quitter le site. Pour cela, il existe plusieurs techniques, dont les interactions et animations proposées par Scroll Magic.
Présentation
Scroll Magic est la dernière version Scrollorama. Comme ses prédécesseurs, il s’agit d’un plugin jQuery utilisant le CSS3 pour produire différentes animations lors du scrolling, telles que des transitions, des zooms, des effets parallaxes, des slides, des changements de couleurs…
Sur la page web, dès que le lecteur a atteint un certain niveau de la page lors de son scrolling, l’animation va automatiquement se lancer.
Les points de ce plugin reposent sur les éléments suivants :
- performances optimisées
- flexibilité
- compatibilité Mobile
- prêt pour le webdesign sensible
- programmation orientée objet et objet chaînage
- gestion des événements
- support pour le défilement à l’intérieur de conteneurs div
- vastes capacités de débogage et de journalisation
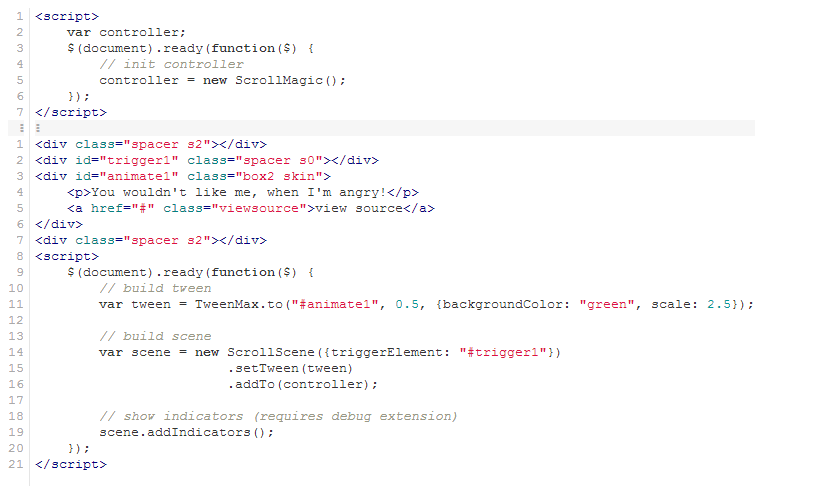
Exemple :
Il s’agit d’un tweening, un procédé qui utilise des images intermédiaires successives pour optimiser leur enchainement en toute fluidité.
Petit plus sympa, le site propose l’accès aux codes sources de différents exemples d’animations facilitant ainsi leurs mises en place.
Vous trouverez toute la documentation nécessaire à son installation et déploiement ici et les ressources sur GitHub.
Afin de vous faire une idée plus concrète des capacités du plugin, voici deux sites l’utilisant :
Appliance Tec Limited
Tunnel Rats
Alors séduit?