Breach, un navigateur Internet open source à l’ère du HTML5
Dans un monde où les individus sont de plus en plus demandeurs et exigeants, à la recherche de l’unique pour réaffirmer leur identité, où le marché des produits personnalisables est en pleine expansion… Le navigateur Internet personnalisable, Breach, est fait pour eux. Bien qu’il en soit encore à sa version alpha, Breach, développé par des passionnés du web, s’annonce déjà prometteur.
Un navigateur basé sur des modules
Concrètement, Breach est construit en trois couches :
Au cœur du navigateur, la plateforme logicielle Node.js et le code open source Chromium forment les deux premières couches et garantissent sa sécurité et sa performance. La dernière couche est l’interface, développée autour de plusieurs modules en JavaScript, CSS et… HTML5. Ces modules permettent de personnaliser entièrement à votre goût votre navigateur. Donc, si par le plus grand des hasards vous souhaitez que vos onglets soient verticaux ou se situent en bas de la fenêtre, c’est possible ! Chaque module est une application web qui a accès à l’API (Application Programming Interface) de Breach.
De plus, qui dit navigateur personnalisable, dit forcément interface graphique du navigateur personnalisable.
Au départ, après avoir installé Breach sur votre ordinateur, vous vous retrouvez face à une fenêtre entièrement vide, dépourvue même de barre d’adresse. Le navigateur vous invite donc à télécharger le module qui contient la barre d’adresse et le système des onglets, et le tour est (presque) joué ! Ensuite, vous pouvez télécharger les modules qui vous intéressent.
Vous gardez aussi le contrôle de votre navigateur. Les modules que vous aurez choisis d’installer s’afficheront sur une seule page et vous pourrez facilement les fermer, les redémarrer, les mettre à jour ou les supprimer.
Vous souhaitez installer une fonctionnalité qui n’existe pas ? Il est également possible de créer vos propres modules : un guide est mis à votre disposition pour vous expliquer étape par étape le développement d’un module.
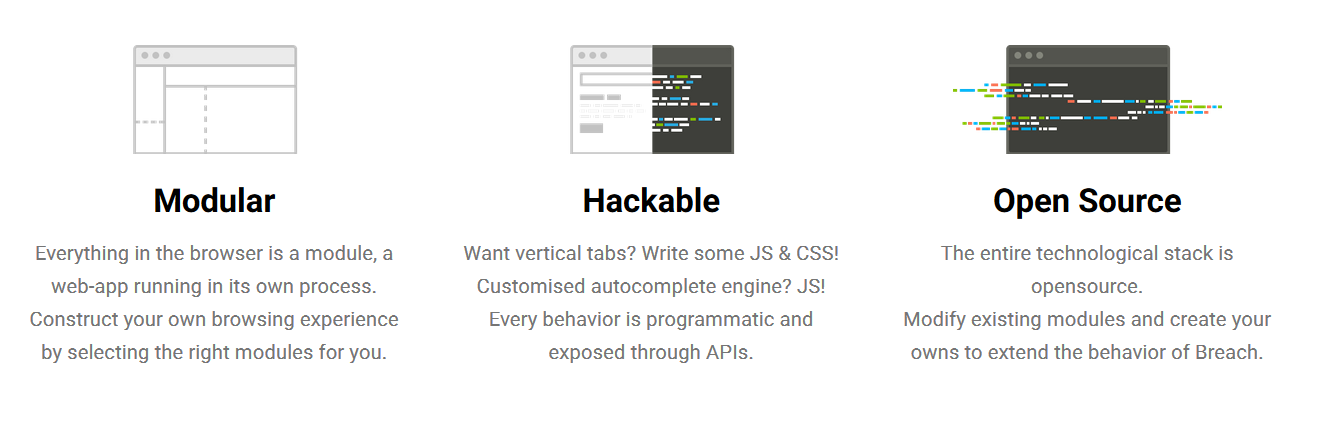
En résumé, les 3 particularités de Breach à retenir sont :
- Breach est modulaire : chaque élément du navigateur est un module !
- Breach est « hackable » : tous les comportements sont programmables
- Breach est Open Source : vous pouvez adapter les modules selon vos envies ou en créer de nouveaux pour étendre les possibilités de Breach !
Hélas, le navigateur est uniquement disponible sur Mac et Linux. Pour les utilisateurs Windows (comme moi), il faudra encore patienter un peu pour une version Windows, du moins je l’espère !