LESS : un langage pour simplifier les CSS
Vous en avez assez de vous répéter dans vos feuilles de style ? Le langage LESS permet de simplifier leur écriture. Basé sur le langage CSS, LESS amène ce qui faisait défaut aux Cascading Style Sheets et ajoute une bonne dose de dynamisme très appréciable.
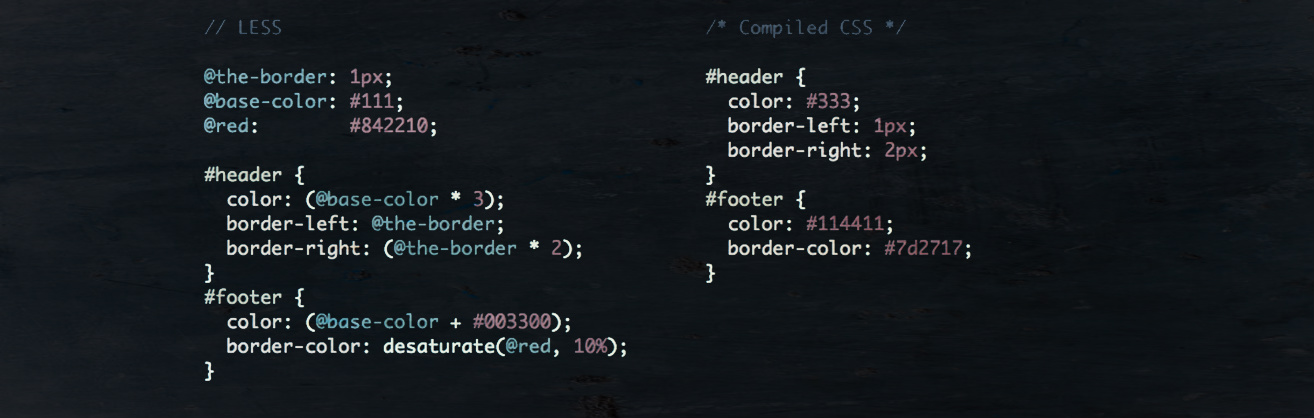
Les fichiers écrits en langage LESS vont porter l’extension .less et auront une syntaxe et des fonctionnalités propres, que l’on verra un peu plus loin dans cet article.