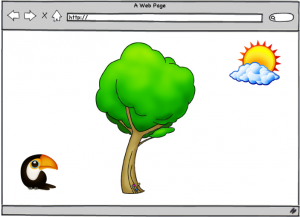
Enfant, nous avons souvent posé notre regard contre la vitre pour observer lors de longs voyages en voiture le paysage qui défilait sous nos yeux. Au premier plan les panneaux de signalisations passaient très vite. Plus loin, nous avions le temps de voir les vaches dans le pré qui défilait alors moins rapidement. Encore plus loin les collines quittaient notre champs de vision que bien plus tard.
Cette profondeur de champs donnent à chaque plan une vitesse de déplacement qui lui est propore du point de vue de l’observateur.
Cet effet ou conséquence, est ce que l’on nomme la parallaxe.
On retrouve d’ailleurs ce terme apparu XVIe siècle dans différents domaines comme la psychologie, la métrologie, l’astronomie, ou la photographie.
Lien Wikipédia : La parallaxe
Revenons-en au visuel et notons au passage que c’est aussi cette danse des plans qui participe à donner toute la profondeur à la scène évoquée plus haut.
Inversement, on peut mettre en scène une parallaxe pour recréer un effet de 3D.
Dans le contexte d’une page web, le mouvement correspond alors au déplacement du regard sur le plan donné par celui de la souris ou d’un scroll.
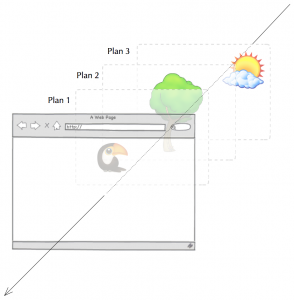
Quelques explications sur cet effet :
Dans cet exemple, nous pourrions imaginer qu’au survol de la souris vers la gauche, les 3 plans se déplaceraient vers la droite chacun à une vitesse qui lui serait propre. Plus le plan est éloigné et plus lente sera sa vitesse.
Voici quelques exemples de sites mettant en avant cet effet de parallaxe :
http://www.nikebetterworld.com
(Effet activé au scroll)
(Effet activé au mouvement de la souris)
(Effet activé au scroll)
Initialement, cet effet a été créé en Flash. Mais peu à peu, nous avons vu fleurir des sites utilisant les technologies CSS et Javascript pour y parvenir.
Heureusement, des scripts JS ont donc fait leur apparition pour une fois de plus, soulager le travail des développeurs.
En premier lieu, je citerai jParallax qui me semble le plus simple à utiliser et qui se base sur le Framework JQuery :
Son implémentation est extrêmement aisée car chaque plan est placé dans une balise <li>. En reprenant le schéma de tout à l’heure, nous aurions donc :
</pre> <ul id="parallax"> <li>Plan 1</li> <li>Plan 2</li> <li>Plan 3</li> </ul> <pre>
Toujours du côté des scripts, nous pouvons également citer jQuery Parallax.
Enfin, pour celles et ceux qui souhaitent développer eux-même cet effet, je vous invite à suivre l’excellent tutoriel de grafikart.
Tutoriel : http://www.grafikart.fr/tutoriels/html-css/parallaxe-css-88
Auteur : Grégory Toucas










Excellente découverte et tuto !
Ca peut vite devenir illisible comme site, mais bien fait, je trouve que ça donne quelque chose de très sympa pour pas beaucoup de lignes de code !
Merci