Ces dix dernières années, les dimensions des écrans d’ordinateurs de bureaux ont principalement évolués entre 15 et 27 pouces.
Si un 15 pouces correspond à une définition de 800 x 600 pixels pour une diagonale d’environ 38 cm, un 27 pouces représente une définition de 2560 x 1440 pixels pour une diagonale d’environ 68,58 cm.
Dans cette variété importante de formats et de résolutions, l’internaute a donc le loisir d’utiliser son navigateur favori dans de nombreuses tailles de fenêtre.
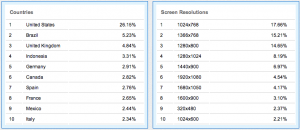
Les statistiques mondiales w3counter.com permettent d’observer dans le temps les résolutions d’écrans utilisées à travers une fréquentation de moins de 30000 sites web.
Dans ce contexte, on comprend que l’approche du webdesign ait logiquement été liée à cette importante contrainte de supports d’affichage.
On observe alors des sites dont les blocs de contenus adoptent un comportement « liquide » en ajustant leur taille en fonction de celle de la fenêtre du navigateur.
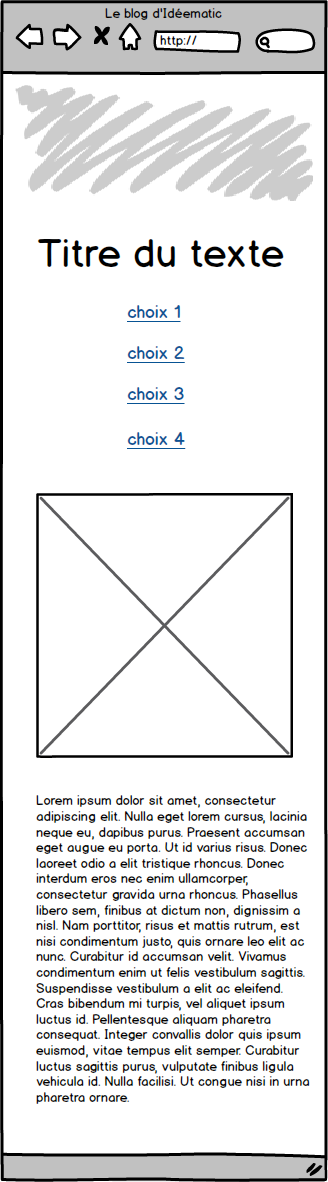
Dans l’exemple ci-dessous, la largeur du bloc de texte s’étendra en fonction de celle de la fenêtre.
En même temps que cette évolution, les portables, les tablettes et la téléphonie ont embarqué le web dans des formats de plus en plus petits.
Aujourd’hui, le webdesigner est donc amené à devoir appréhender ces multiples cas d’utilisations. Outre l’anticipation des agencements de blocs entre eux en fonction des dimensions de la fenêtre du navigateur, il impose pour les très petits écrans de sélectionner certaines informations au détriment d’autres moins impératives.
Et pour cause, il n’est pas nécessairement possible de porter tout le contenu prévu pour une résolution d’un écran ordinateur sur les 480 x 320 pixels d’un iphone.
En effet, si depuis quelques années, le design pouvait se « contenter » de répondre à certaines questions de mise en page et de modification de largeurs de blocs en fonction de la taille du navigateur, il doit aujourd’hui pour optimiser sa portabilité, proposer des constructions de mises en pages et des formes propres à chaque résolution. Le web design d’un site regroupe alors plusieurs cas d’utilisations.
Cette adaptation dynamique comme une réponse à ce besoin, est ce que l’on appelle le responsive webdesign.
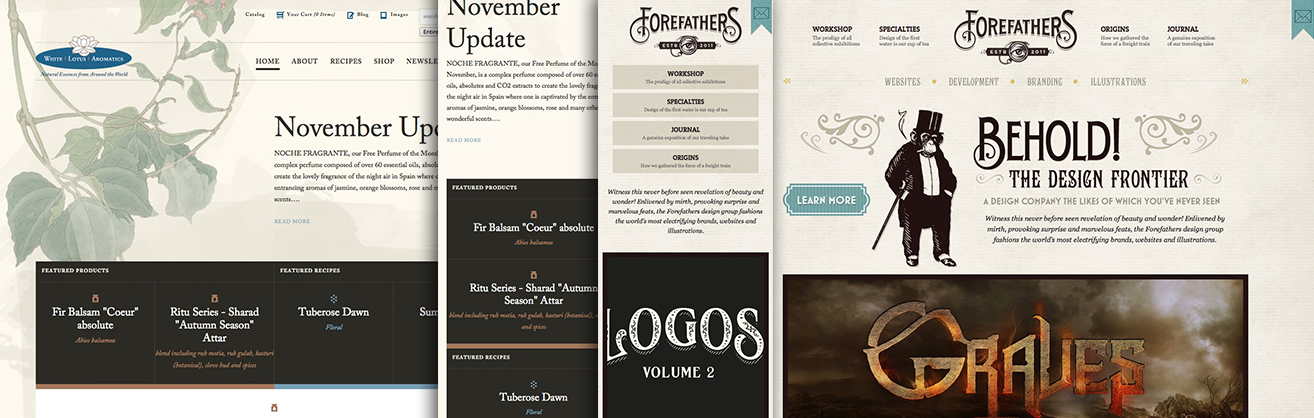
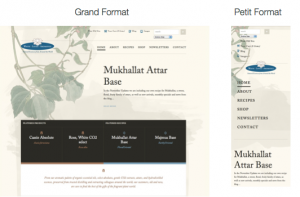
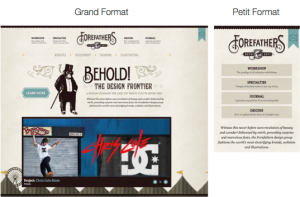
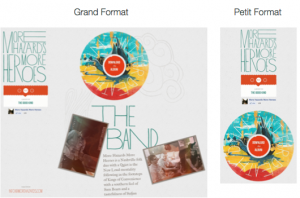
Voici quelques exemples de sites s’inscrivant dans cette approche particulière :
http://www.whitelotusaromatics.com
Rendez-vous sur ces sites et amusez-vous à modifier la taille de votre navigateur. Vous pourrez apprécier de quelle manière l’organisation du contenu s’organise dynamiquement en fonction de la taille de votre fenêtre.
Pour faciliter cette approche et soulager l’aspect technique d’un tel rendu, des frameworks ont fait leur apparition.
Citons par exemple Less framework 4, qui propose un système de grille CSS pour la conception de sites web adaptifs. Il contient 4 layouts et 3 ensembles de préréglages typographiques, tous basés sur une grille unique.
Nous trouvons aussi MQframework dans le même esprit mais qui proposera un redimensionnement Fixed, adapté aux différentes tailles standard ou Fluid c’est à dire en fonction de la manipulation de la taille courante de la fenêtre.
Du côté Javascript, nous pouvons retenir le plugin JQuery Masonry qui permet de dynamiser les pages dans la logique de responsive design.

Bien entendu, il consacre une partie importante aux mobiles à travers laquelle il associe « responsive » à « responsable ».
- Editeur : Eyrolles
- Date de parution : 15 septembre 2011
Auteur : Grégory Toucas
Lire l’article sur Google Web Designer, un outil web qui privilégie le responsive et HTML5.
Création de site internet en responsive webdesign
Notre agence crée des sites internet. Pour offrir un confort optimal à vos internautes avec webdesign responsif, consultez-nous.











Alors comme je suis dans les ressources humaines et une vraie quiche en technique informatique je n’ai rien compris mais je vais essayer de m’y mettre
merci et bravo