Le webdesign et l’UX Design font partie intégrante d’un site e-commerce, au même titre que le trafic et les conversions. Pourtant, un beau design ne rapporte pas systématiquement des ventes. En effet, votre site e-commerce peut générer du trafic, mais avoir un taux de conversion faible et souvent un taux de rebond élevé. Alors pourquoi les internautes ne terminent-ils pas leur procédure d’achat sur votre site e-commerce ?
Pour pallier ce problème, le webdesign doit intégrer une approche user centric, donc se centrer sur l’expérience de l’utilisateur. Dans cet article, on vous présente concrètement les actions et les changements que vous devez effectuer sur votre site : du design de l’interface graphique jusqu’à l’organisation de vos catégories ou de votre menu.
1) Webdesign de votre site e-commerce : les erreurs à éviter
UI est l’abréviation d’user interface ou interface utilisateur. L’UI design se rapporte donc à l’environnement graphique dans lequel évolue l’utilisateur de votre site e-commerce.
Votre webdesign est mal conçu

Votre entreprise a besoin d’une image forte pour être reconnue et identifiée immédiatement par vos prospects. Se doter d’une identité visuelle impactante va le permettre. Parfois une refonte graphique par une agence qualifiée et un webdesigner peut être la solution pour moderniser votre interface.
De plus, le design doit être cohérent : adapté non seulement à votre secteur d’activité mais à votre cible (UI Design), à travers :
- un logo professionnel et unique
- des polices d’écriture lisibles (pas trop petites, privilégiez les polices classiques)
- une harmonie entre les teintes (pas de couleurs vives sur fond noir par exemple)
- l’apparence des liens (soulignés et changeant de couleur au survol)
- un design aéré (laisser des espaces)
- l’utilisation d’icônes (panier, wishlist…)
- des Call-to-action bien visibles (jouez avec les contrastes de couleur et les verbes d’action)
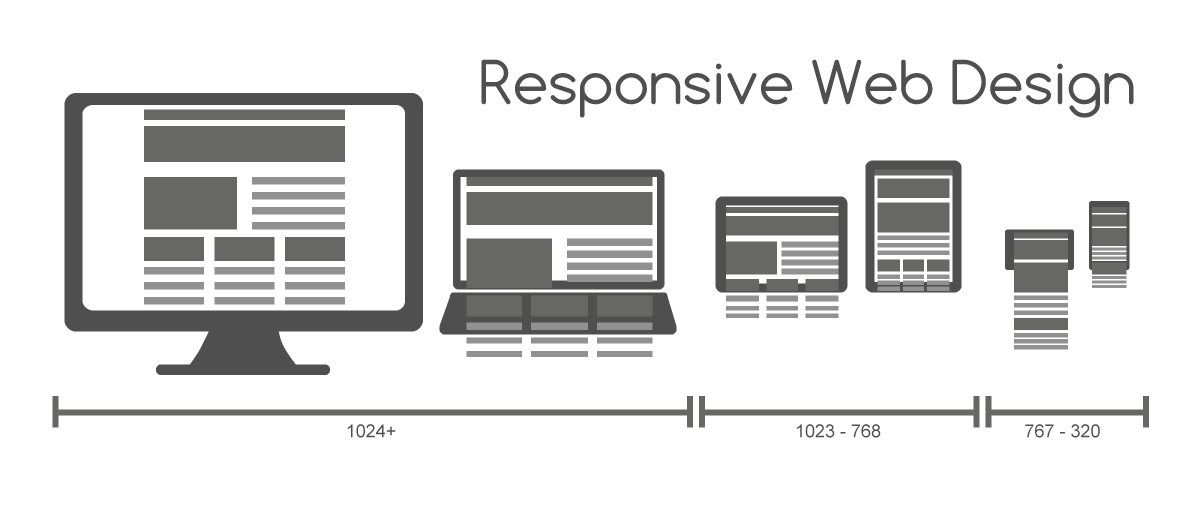
Votre webdesign n’est pas responsive
Le Responsive Design représente l’ensemble des outils qui permettent aux sites web de s’adapter à la taille de l’écran de l’internaute. Autrement dit, votre site est consultable sous des formes différentes, que l’on utilise un ordinateur, une tablette ou encore un smartphone pour les mobinautes. De nos jours, avoir un site mobile first est indispensable.
Votre site doit pouvoir s’adapter lui-même aux différentes résolutions d’écrans… et donc son contenu aussi !
L’enjeu est de taille car les sites responsive sont mieux classés sur Google et 53 % des pages web sont vues à partir d’un téléphone.
Cependant le graphisme du site web ne suffit pas ! Un beau design fera peut-être une bonne première impression mais si l’utilisabilité du site est mauvaise, vos visiteurs fuiront. Votre site web se doit d’être esthétique ET fonctionnel. Pour ce faire, il est indispensable de fournir une expérience utilisateur de qualité.
Une mauvaise accessibilité numérique
Chaque individu, quel qu’il soit et dans tous types de conditions matérielles et géographiques, doit pouvoir idéalement accéder aux contenus d’un site web. L’accessibilité numérique est devenue une norme.
Entre autres, quelques éléments peuvent vous aider à améliorer l’accessibilité numérique.
- suffisamment de contraste de couleur pour être lisible
- des éléments assez gros : boutons, textes, icônes…
- un texte alternatif sur vos images
De plus, vous devez fournir un contenu éditorial structuré. L’ergonomie éditoriale vous permet de valoriser votre contenu et de vous assurer que vos internautes le lisent et trouvent les informations rapidement.
Une bonne structure éditoriale passe par :
- l’utilisation de balises H1, H2, HN : pas de chevauchement ou de sauts de niveaux sur vos titres
- une bonne utilisation des éléments structuraux des pages
- une structure consistante pour la navigation
Ne pas optimiser les images pour le web
Les images sont essentielles dans un site e-commerce. Elles permettent aux prospects de se faire une idée du produit ou du service. Vous pouvez soigner votre webdesign autant que vous voulez mais vos efforts seront vains si vos images ne sont pas adaptées.
Premièrement, le poids des images doit être léger, avec un format optimisé pour le web (PNG, JPEG, SVG…). Une image trop lourde ralentit le temps de chargement.
Ensuite, assurez-vous de leur qualité : une haute résolution est indispensable.
Portez une attention particulière aux caractéristiques de l’image principale sur la page d’accueil ou sur la fiche produit :
- Est-elle optimisée pour le web ?
- Donne-t-elle envie d’acheter le produit ?
- La résolution est-elle suffisamment élevée ?
- Les couleurs sont-elles adaptées ?
- Est-il possible de zoomer depuis la fiche produit ?
Les photos entraînent l’impulsion d’achat, veillez donc à soigner leur qualité. Afin de convertir, créez la confiance !