Dans la série « on vous présente l’équipe », nous avons le plaisir aujourd’hui de vous parler de notre partenaire Mathieu, talentueuse personnalité artistique appréciée d’idéematic, pour ses créations d’identités visuelles, de web design et mobile design !

Mathieu, cela fait plus de 7 ans que tu es l’un de nos directeurs artistiques. Au delà de notre travail pour nos clients, tu as su t’occuper d’Idéematic. Notre nouveau site a été mis en ligne il y a quelques semaines.
Comment s’est déroulée ta première phase de réflexion sur l’ergonomie du site ?
Le principal challenge de la refonte d’Idéematic était de privilégier la clarté et la lisibilité des informations tout en modernisant et rafraichissant l’identité. La première phase de réflexion s’est donc articulée autour de la recherche d’astuces graphiques permettant de structurer et de simplifier visuellement le contenu tout en gardant la dynamique visuelle propre à Idéematic.
Le responsive web design est aujourd’hui incontournable pour tout site internet et ce, en raison dans la grande diversité de formats d’écrans que nous utilisons au quotidien.
De quelle manière l’intègres-tu dans ton approche créative ?
En suivant la logique de lisibilité, d’ergonomie et de bon sens, le responsive design s’intègre de façon assez naturelle dans mon approche créative. Les choix desktop influençant le comportement mobile et vis versa, je teste toujours lors de la phase de recherche les comportements multi-écrans possibles de chaque interface afin de garder les meilleurs choix et d’écarter les moins bons.
Entre notre ancien et nouveau site, quels sont les changements majeurs que tu as apporté dans l’exploitation de l’identité d’Idéematic ?
La quantité d’informations étant plus riche, l’identité visuelle du site a été simplifiée pour garder un juste équilibre graphique. Les typographies utilisées sont plus sobres et les différents blocs de contenu sont plus clairs et aérés. Le site est plus lumineux et professionnel mais garde toujours la petite touche illustrative et le rythme graphique chers à l’agence.
Tu travailles également régulièrement sur nos créations d’applications mobiles.
Aujourd’hui, on constate que certaines technologies de développement héritent de celles du web comme IONIC et React Native.
Selon toi, existe-t-il une influence du web design sur le mobile design ?
Je ne saurais dire si le webdesign influence le mobile design ou l’inverse, en revanche ce qui est sûr c’est qu’ils sont intimement liés. Le comportement de l’utilisateur étant relativement identique entre la consultation d’un site mobile et d’une application mobile (il navigue avec son doigt), les codes visuels repris sont donc très proches.
Le skeuomorphisme a eu sa période, on parle aujourd’hui du Flat Design. Quelles sont selon toi les tendances à venir ces deux prochaines années ?
Les tendances suivent souvent un cycle, qu’on appelle « les éternels retours ». Je pense que cela est également le cas dans le webdesign : on commence à s’éloigner peu à peu du flat design au sens stricte et on retrouve aujourd’hui certains aspects de l’âge d’or du skeuomorphisme comme les ombres portées, les dégradés, les effets de volume. Je pense que cette tendance va s’accentuer dans les prochaines années.
Du côté des logiciels, tu réalises tes maquettes avec l’application Sketch pour Mac OS X.
Selon toi, quels sont pour un web designer les avantages qu’il offre par rapport à Photoshop?
Contrairement à Photoshop, Sketch a été entièrement pensé pour la réalisation d’interfaces digitales. Le workflow est amélioré, notamment avec son fameux système de symboles qui permet de répéter et modifier facilement certains éléments. Entièrement vectoriel avec des mises en forme souples, il permet de tester rapidement des interfaces responsives.
Sans compter son large éventail de plugins très utiles qui permettent à Sketch de véritablement compter dans le monde de la conception web.
Y’a-t-il d’autres logiciels que tu utilises et pour faire quoi ?
En complément de Sketch, j’utilise d’autres logiciels de la suite Adobe comme Illustrator pour la réalisation d’illustrations et de pictogrammes et Photoshop pour la retouche d’image. Indesign vient également compléter la collection pour la conception des supports du monde parallèle au digital : le print !
Sur certain projets, nous accompagnons nos clients dans la création complète de leur identité.
Nous démarrons alors par la créations de leur logo puis la définition complète de leur charte graphique.
L’exploitation peut ensuite être web et print.
Quelles sont les étapes que tu suis pour créer un logo ?
Je commence par identifier les besoins du client, notamment grâce à une série de questions-réponses qui permettent de mettre en forme un brief créatif essentiel pour définir la direction dans laquelle s’orienter. Je réalise ensuite une étude de concurrence pour décortiquer les codes du secteur. Viennent ensuite les phases de brainstorming, d’associations d’idées et de recherches créatives sous forme de croquis qui me permettront de retenir trois axes créatifs que j’approfondirai sur ordinateur et présenterai au client. Nous affinons ensuite la direction choisie et une fois le logotype validé, je prépare les différentes déclinaisons et livre les fichiers accompagnés d’un petit guide d’utilisation.
Quel serait l’un des projets d’Idéematic pour lequel tu as pris le plus de plaisir à travailler ? Et pourquoi ?
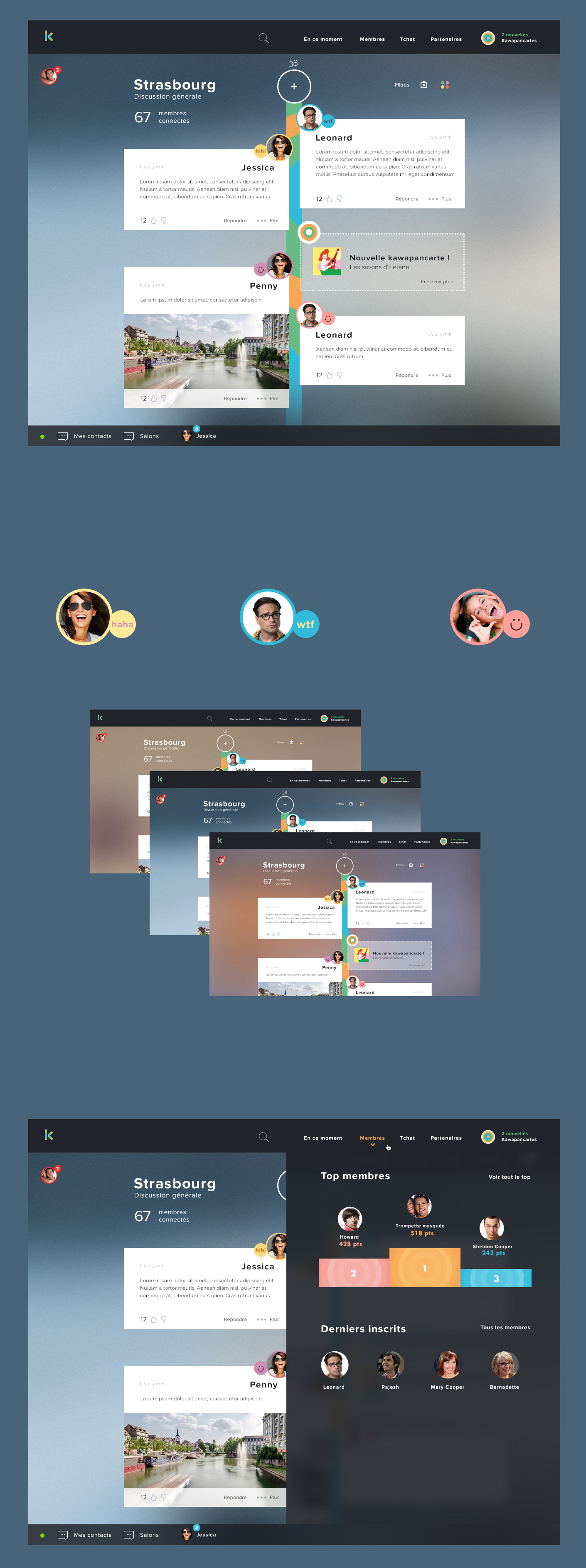
Travailler sur Kawagoo était particulièrement stimulant car il s’agissait d’un projet global, de la création de l’identité visuelle au webdesign en passant par la création de supports imprimés.

Nous allons bientôt dévoiler le projet Twiiz ! Quel est l’intérêt pour un directeur artistique, de pouvoir également assister aux phases de développement de l’application mobile ?
C’est toujours très intéressant de voir ses maquettes statiques prendre vie et se concrétiser en assistant aux « coulisses » du développement.
Cela permet de voir les différents points à ajuster et d’affiner les interprétations des éléments graphiques.
Tu n’es pas seulement un graphiste, tu es aussi un illustrateur. Parles-nous de cette partie là de ta passion.
Oui ! Parallèlement à mon activité de graphiste indépendant, je gribouille et construis de petites illustrations à la fois colorées et géométriques, brutes et organiques. Je les partage principalement sur mon compte instagram.
Quels conseils donnerais-tu aux jeunes talents apprenant le web design et le mobile design?
De cultiver sa curiosité et d’oser ! Le monde digital évolue très vite, il est important de rester à jour en se nourrissant quotidiennement de la culture graphique, qu’elle soit numérique ou physique.




Ajouter un commentaire