Sont-elles dans la continuité de 2015 ? de profonds changements vont-ils avoir lieu ?
Nous vous proposons ici de vous parler des nouveautés et de ce que vous allez pouvoir garder, transformer et/ ou adopter pour optimiser votre présence sur le web.
1) A quoi ressemblent les sites web en 2016?
L’aspect visuel des sites web et des applications mobile est en constante évolution.
Il est lié aux progrès technologiques rapides et constants mais aussi à l’état d’esprit des internautes et de leur comportements sur la toile. Les deux sont indissociables.
Il faut noter que les tendances de 2016 puisent dans celles qui ont existé en 2015, voir avant, mais ne s’arrêtent pas là.
Le style minimaliste

Appelé « Material design », ce style est inspiré par le flat design qui le précède.
Il a cependant évolué et propose désormais un univers effet 3d grâce à des profondeurs obtenues par des jeux d’ombre, des papiers découpés, de la surbrillance…
Jetez un oeil sur ce qu’en dit Google :
https://www.google.com/design/spec/material-design/introduction.html#
L’effet 3D peut être aussi accentué par les effets du « Parallax scrolling ». En effet, vous pouvez grâce à cette technologie donner des rythmes différents au défilement des éléments superposés.
Le long scrolling

Cette tendance permet d’augmenter la vitesse de chargement des sites et d’éviter de se perdre dans les méandres de pages et rubriques en cascade. Il est particulièrement adapté à la lecture des sites sur les smartphones.
Par contre, pour rendre ces sites compréhensibles, il faut y ajouter des systèmes de compartimentage via :
- des sections réalisées grâce à des bandes en largeurs
- ou via le principe du split screen…
Ce dernier permet d’organiser l’espace en 2 colonnes. Il met des éléments en vis-à-vis et fait jouer les contrastes.
Voici quelques exemples des 2 techniques:
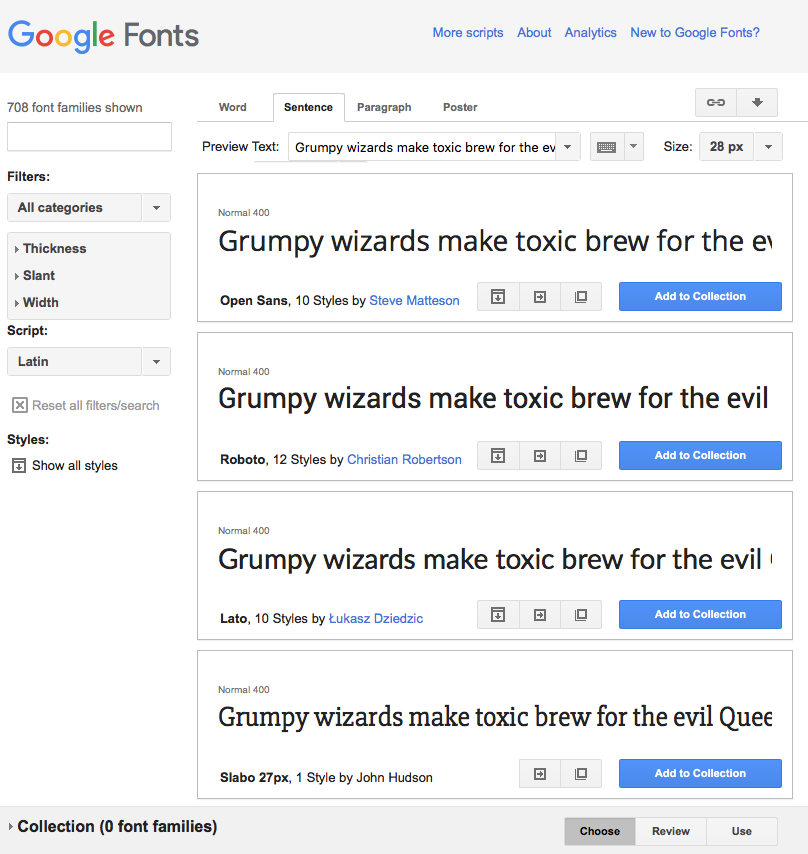
La typographie

Elle est de plus en plus présente sur les sites web et est pensée également pour pouvoir être lisible sur les petits écrans des smartphones.
Au sein de mises en pages élégantes, elle se suffit souvent à elle-même et exclut tous autres éléments graphiques.
Si vous ne savez pas où en piocher, la liste des GoogleFont n’en finit plus de s’allonger.
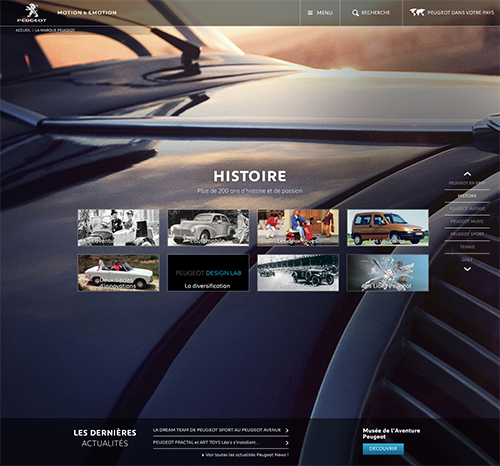
Des visuels plein écran
Vous ne pourrez pas passer à côté de l’usage grandissant de photos plein écran et/ ou de l’usage des vidéos en page d’accueil. Ces dernières permettent tout particulièrement de faire passer de l’information. De plus, elles sont très consultées sur les moteurs de recherche. Elles représentent 60% du trafic web ! (1)
Pour les photos, nous vous conseillons d’oublier les banques d’images low cost. L’heure est à la personnalisation et à la qualité. Faites appel à un photographe, prenez en photos vos produits, vos équipes. Il faut communiquer de l’authenticité.
Il faut relever que toutes ces tendances sont issues de celles lancées par ceux qui dominent le web mondial : les GAFAM (Google, Apple, Facebook, Amazon, Microsoft et les autres). Ce sont des règles qui peuvent être perçues comme uniformisantes.
Rien ne vous empêche de vous en démarquer pour faire la différence !
D’ailleurs de nombreux sites inspirés par l’esthétique des années 70-90 fleurissent. Evidemment ces derniers n’auront que de vintage le visuel. L’expérience utilisateur, toutes les fonctionnalités, l’ergonomie seront à la pointe.
2) Vers toujours plus d’interaction avec l’utilisateur
Par ailleurs, au-delà de l’aspect esthétique d’un site ou d’une application mobile, l’expérience utilisateur est toujours plus poussée. L’utilisateur devient le centre du projet web. L’idée est d’optimiser l’expérience utilisateur (UX) au maximum et de lui proposer toujours plus d’immersion. Il faut lui proposer des interactions de qualité. Il ne s’agit pas de faire de votre site web ou application mobile un fourre-tout de tout ce qui est possible, mais d’aider l’internaute, de l’accompagner, de lui faire vivre un moment agréable.
Pour cela, les micro-interactions et autres animations interactives avec l’internaute seront de plus en plus utiles. Elles donnent par exemple l’état d’avancement de ce qu’ils sont entrain de faire sur le site, aident à rendre l’utilisation du site facile…. L’interface d’un site ou d’une application doit être un bon ami, sympathique, clair et prévoyant.
On ne compte plus les sites qui en utilisent. Le très connu wetransfer.com vous propose ainsi depuis un bon moment déjà l’état d’avancement de votre téléchargement !
L’expérience utilisateur est particulièrement renforcée dans le domaine des applications mobiles.
Vous avez déjà un site web qui est lisible sur smartphone, c’est bien. Mais une application mobile c’est mieux ! Elle vous permettra de renforcer le lien avec vos clients. Les possibilités sont infinies : notifications, push, géolocalisation… Pour en comprendre les atouts vous pouvez lire l’article ci-dessous:
Avez-vous pensé à une application mobile pour votre entreprise?
En bref, l’internaute a envie de passer un bon moment. Il n’aime plus visiter un site où il ne se passe pas grand chose. Pour cela, vous pouvez lui raconter une histoire, celle de votre entreprise, de votre marque, l’entrainer dans l’univers de votre produit…. Il a envie d’assister à un spectacle. Il est de bon ton de raconter une histoire, de le faire rêver. On parle ici de « story-telling ».
Voici donc ce qui vous attend cette année: un peu du déjà connu mais optimisé ! Des sites qui font plaisir aux internautes, agréables, ergonomiques, lisibles et efficaces. Des sites qui racontent des histoires authentiques aux internautes qui aiment en être aussi les acteurs.
(1) Sources: blogdumoderateur.com, 9 avril 2015






Ajouter un commentaire