Le responsive webdesign
Le Responsive Design, c’est l’ensemble des outils qui permettent aux sites de s’adapter à la taille de l’écran de l’internaute. Ainsi, cela facilite la consultation du même contenu présenté sous des formes différentes, que l’on utilise un ordinateur, une tablette ou encore un smartphone.
Objectif
Cette évolution des techniques de webdesign, d’intégration et de développement se base sur un objectif simple : un même site doit pouvoir s’adapter lui-même aux différentes résolutions d’écrans… et donc son contenu aussi !
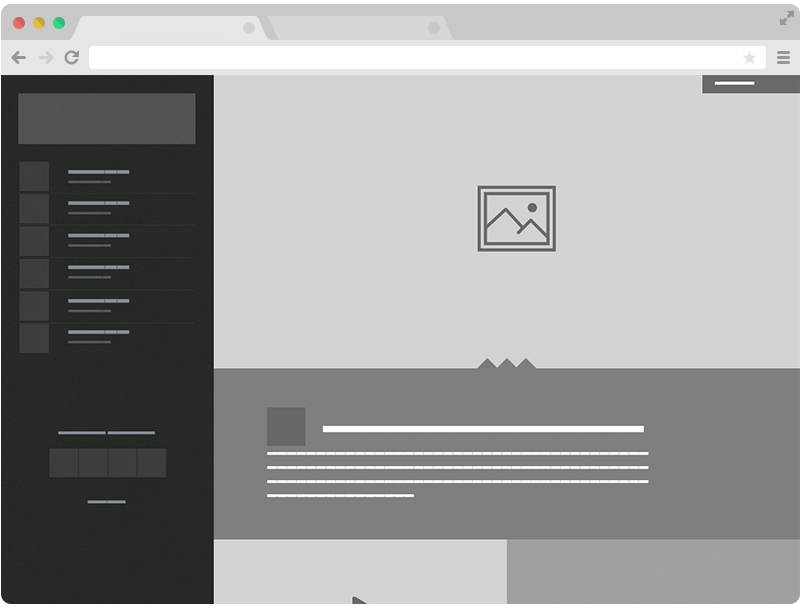
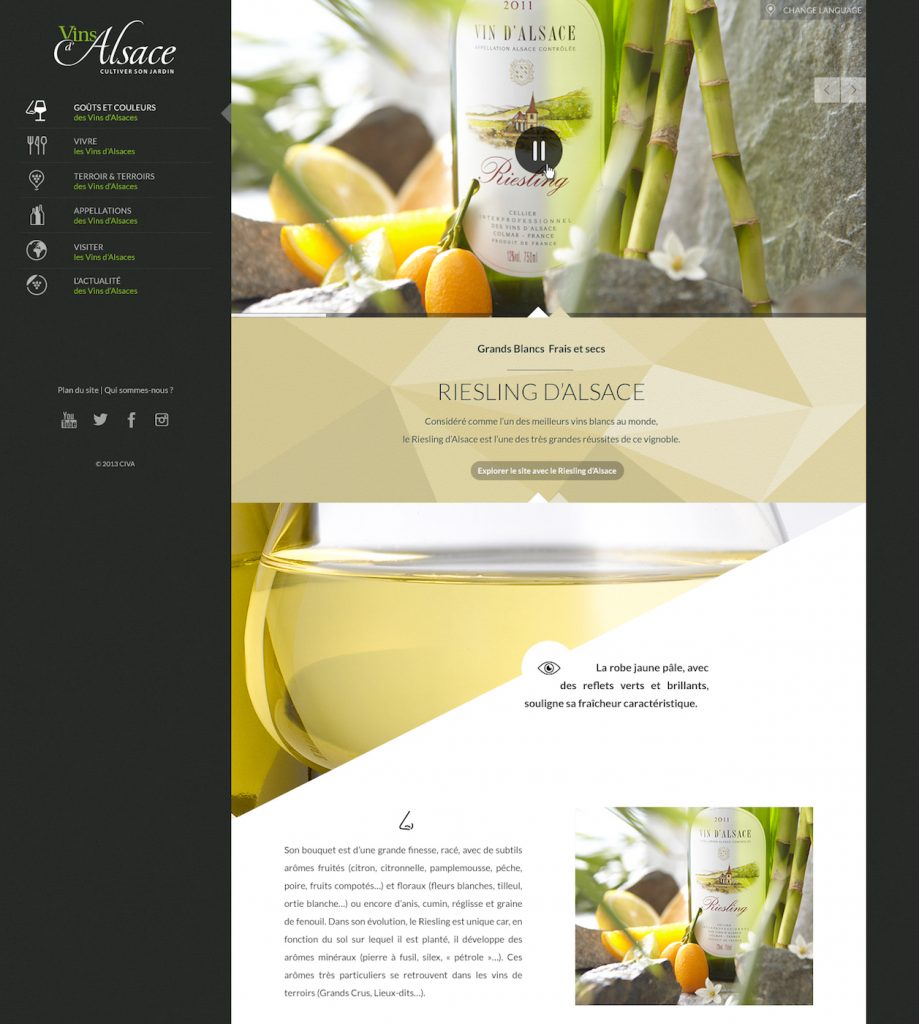
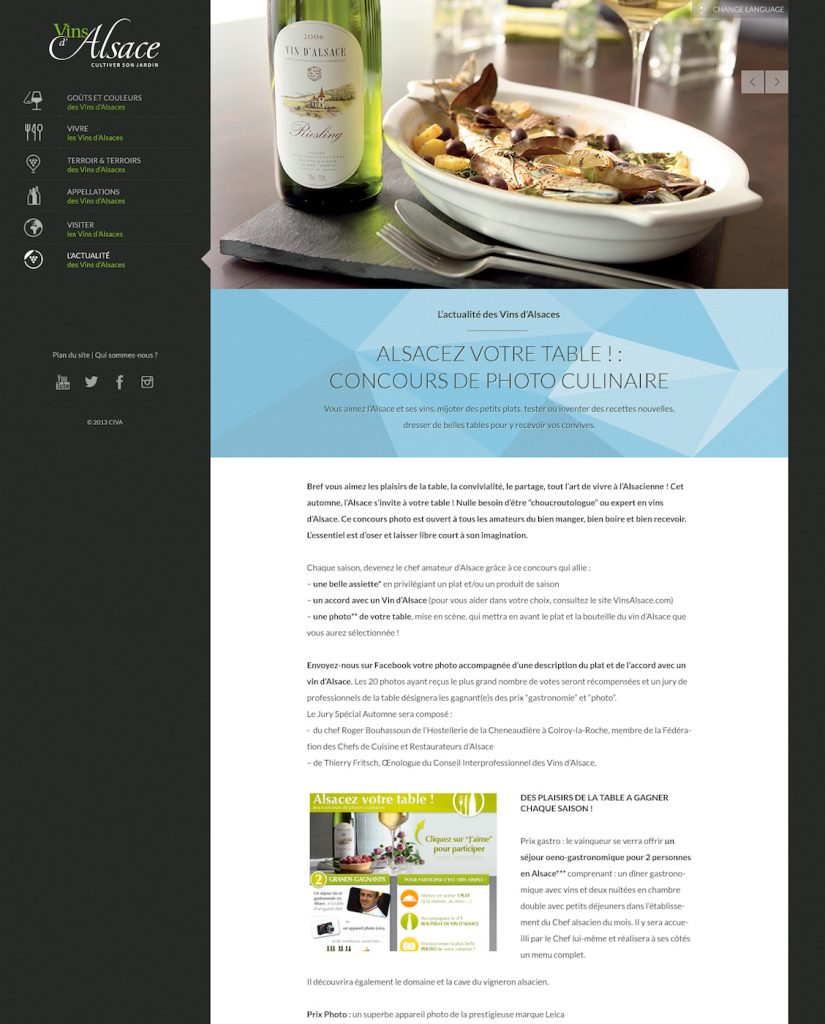
La navigation dans un navigateur d’ordinateur
C’est celle que nous connaissons principalement. Ce terminal reste le support le plus utilisé pour consulter du contenu. Il demeure encore à ce jour indispensable d’appréhender l’ergonomie selon ses dimensions propres.
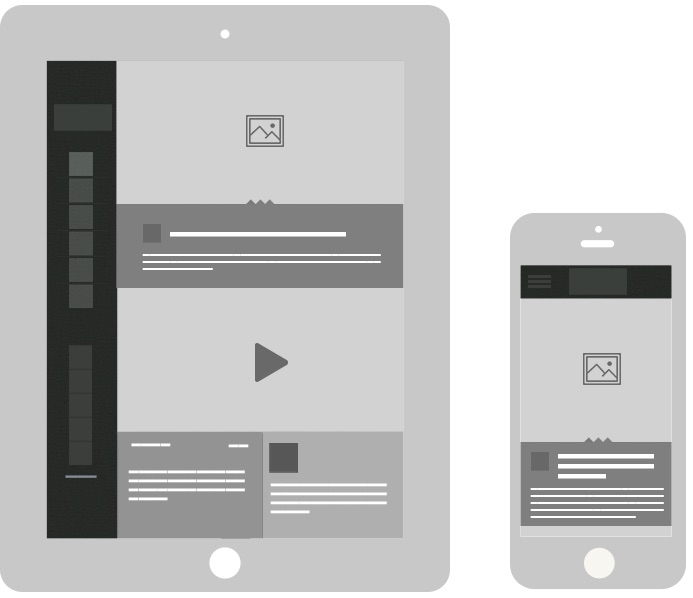
La navigation sur une tablette
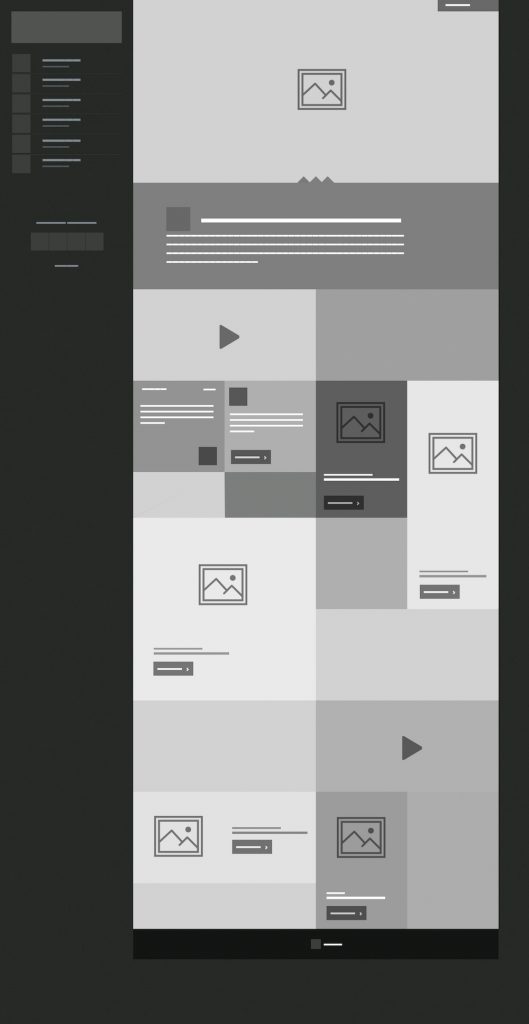
La navigation pousse le contenu sur la droite pour venir révéler les rubriques du site. Le comportement de la navigation reste le même que sur un navigateur d’ordinateur.
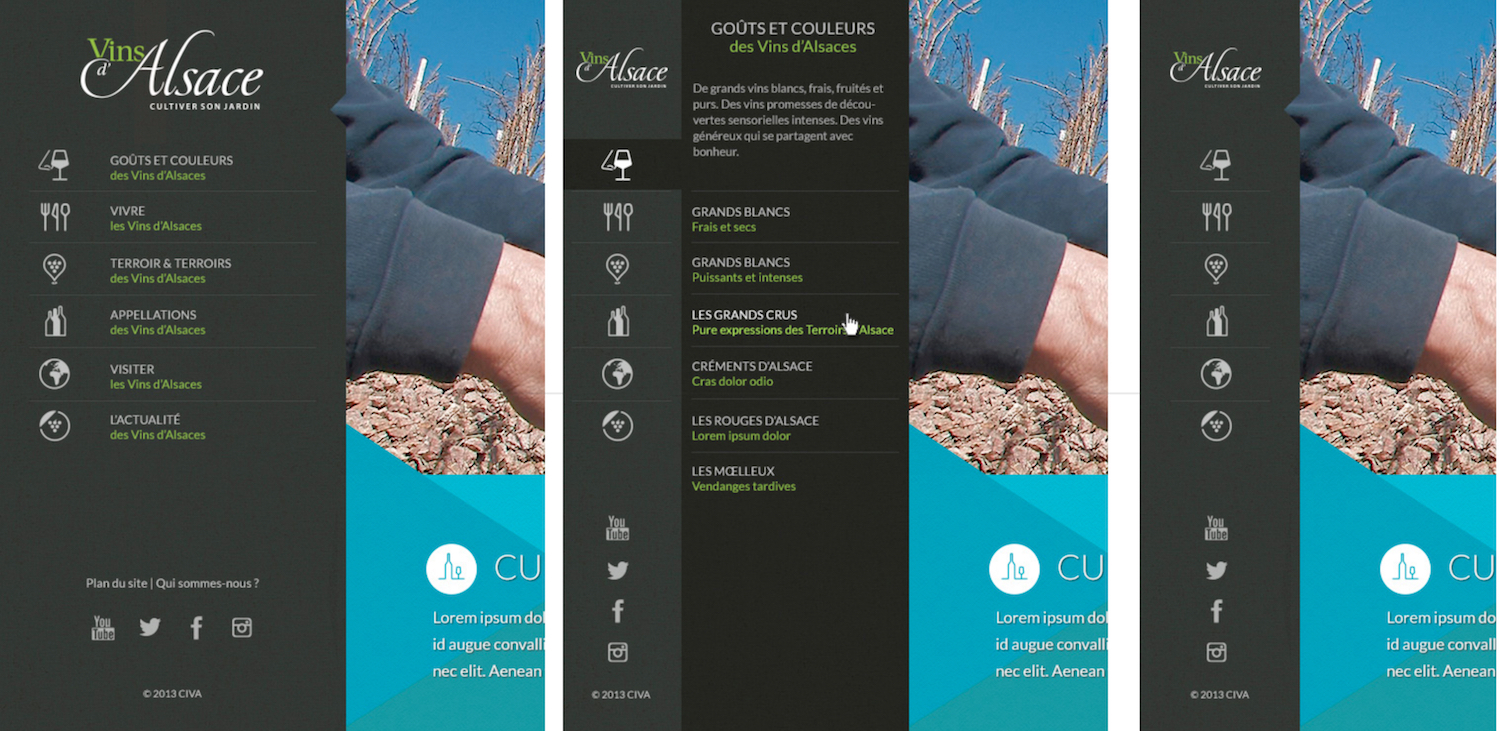
La navigation sur mobile
La navigation pousse le contenu sur la droite pour venir révéler les rubriques du site. Le comportement de la navigation reste le même que sur un navigateur d’ordinateur